Website wireframes serve as the blueprint for the design and layout of your site, helping you visualize its structure before diving into the actual development. A well-crafted wireframe can save time, prevent costly design revisions, and ensure a smooth development process. In this guide, we’ll explore the importance of website wireframes and provide you with insights into the tools, steps, and tips needed to create effective wireframes quickly. Additionally, we’ll showcase examples of well-executed wireframes that can inspire your own design process.
Importance of Website Wireframes
Website wireframes play a pivotal role in the web development process. Here’s why they’re crucial:
- Visualizing Layout: Wireframes offer a visual representation of your website’s layout and structure, helping you identify potential design challenges early on.
- Communication: Wireframes facilitate clear communication between stakeholders, designers, and developers, ensuring everyone is on the same page regarding design expectations.
Tools for Creating Wireframes
Several tools can streamline the wireframing process:
- Sketch: A popular vector-based design tool for creating precise and professional wireframes.
- Figma: A collaborative design tool that allows multiple team members to work on wireframes simultaneously.
- Adobe XD: Offers a user-friendly interface and powerful design tools for creating interactive wireframes.
Steps to Create a Wireframe
Follow these steps to create a wireframe efficiently:
- Define Goals: Clearly outline the purpose and goals of your website. Understand your target audience and the core functionalities your site should have.
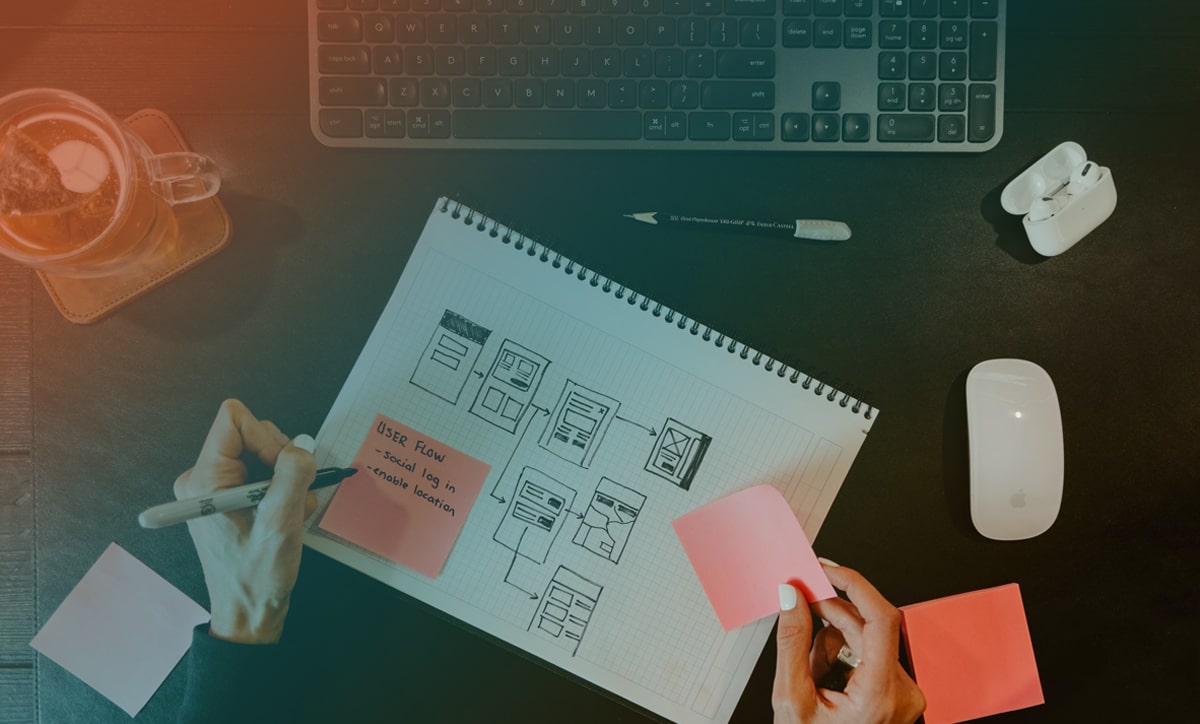
- Rough Sketch: Begin with a rough hand-drawn sketch to visualize the basic layout and content placement.
- Create Basic Structure: Using a wireframing tool, start building the basic structure of your site, including headers, footers, and main content areas.
- Add Content Blocks: Add placeholders for text, images, buttons, and other essential elements. Focus on content hierarchy and user flow.
- Test User Flow: Simulate user interactions and navigation paths to ensure a seamless user experience.
Tips for Effective Wireframes
Consider these tips for creating impactful wireframes:
- Keep It Simple: Wireframes should focus on structure and functionality, not visual design. Keep elements minimal.
- Prioritize User Experience: Design with the user in mind. Ensure easy navigation and a logical flow of information.
- Gather Feedback: Share your wireframes with colleagues or stakeholders to gather feedback and make necessary adjustments.
Examples of Good Wireframes
Here are a few examples of well-designed wireframes:
- E-commerce Homepage: Clearly defines product categories, search bar, and featured products.
- Blog Post Layout: Shows content hierarchy with headers, text, images, and related articles.
- Contact Page: Includes form fields, buttons, and map integration for easy navigation.
Website wireframes are the backbone of successful web development projects. By understanding their importance, utilizing the right tools, following a systematic approach, and incorporating effective design tips, you can create wireframes that lay a strong foundation for your website’s design and development. Remember, a well-crafted wireframe not only saves time and resources but also contributes to a user-friendly and visually appealing final product. So, whether you’re building a personal blog or a complex e-commerce platform, investing time in creating quality wireframes is a wise step towards web development success.